Een van de meest gestelde vragen over het gebruik van een Facebookpagina is altijd: “Hoe krijg ik meer ‘likers’ op mijn pagina?” Het laten groeien van het aantal “fans” of “volgers” is een uitdaging van veel Socialmediamanagers en Facebookpagina beheerders. Overal bekend maken dat je een Facebookpagina hebt, bijvoorbeeld op je website, is een goeie eerste stap. Facebook heeft een plugin ontwikkeld die je daarbij een handje helpt; de Page Plugin.
Wat is de Facebook Page Plugin
De Page Plugin is een speciale versie van de Like-knop voor Facebookpagina’s, en is bedoeld om de pagina te promoten via websites. De tool geeft bezoekers van een website de mogelijkheid om met één druk op de knop een Facebook-pagina te “liken”. Een ideale kruisbestuiving tussen website en Facebookpagina!

De mogelijkheden van de Facebook Page Plugin
Naast het “Liken” van een Facebook-pagina hebben de ontwikkelaars van Facebook ook andere fantastische mogelijkheden in de plugin geplaatst:
- De mogelijkheid om je timeline met berichten van je Facebookpagina te laten zien
- De mogelijkheid om je Facebook evenementen te tonen
- De mogelijk om de bezoekers van je website een Facebook message te laten sturen vanaf je website
Plaats de Facebook Page Plugin op je website en krijg meer volgers op je Facebookpagina
Hoe zet ik de Page Plugin op mijn website?
De Facebook Page Plugin vind je op de developers website van Facebook. Op deze pagina staat een makkelijk te gebruiken tool die je helpt bij het ontwikkelen van je Page Plugin.
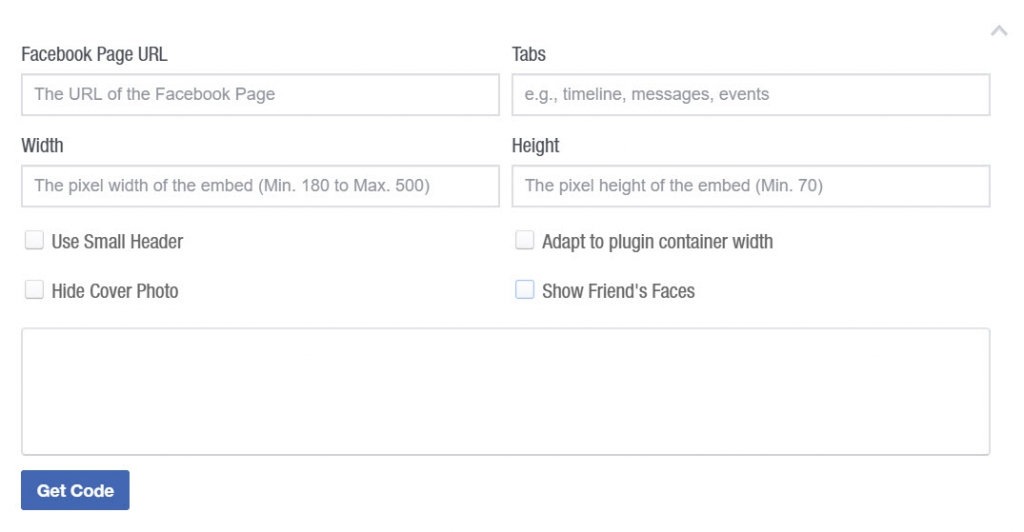
De verschillende parameters dien je in te vullen. Ik leg je even uit wat deze allemaal inhouden:
- Facebook Page URL: de link van je Facebookpagina. Deze is zichtbaar in je browserbalk. Kopieer de link en plaats hem in dat invulvenster. De link van mijn Facebookpagina ziet er bijvoorbeeld zo uit: https://www.facebook.com/corinnekeijzer.digitalmoves/
- Tabs: Hier vind je de optie om meer te laten zien dan alleen een omslagfoto van je pagina. Je hebt hier vijf opties:
01) Vul hier niks in. Dan krijg je alleen een link naar je Facebookpagina
02) ‘timeline’. Als je timeline invult, krijg je onder de link naar je Facebookpagina ook de feed aan berichten te zien.
03) ‘events’. Heb je Facebookevenementen, dan vul je events in. De events worden dan ook getoond.
04) ‘messages’. Wil je dat je websitebezoekers je een bericht direct naar je Facebookpagina sturen via Facebookmessenger? Dan vul je messages in.
05) Meerdere tabs. Wil je meerdere mogelijkheden laten zien? Plaats dan de woorden met komma’s er tussen. Bijvoorbeeld messages, timeline.
- Width: Facebook heeft de Page Plugin tool zo gemaakt dat het zich aanpast aan de grote en breedte van de plek waarin het op de website wordt geplaatst (min. 180px / max. 500px). Wil je de breedte veranderen, pas dat hier aan.
- Height: Geef dan hier de maximale hoogte in pixels aan.
- Use Small Header: Heb je liever een kleinere versie van de header, vink dan deze optie aan.
- Adapt to plugin container width: Deze optie staat als default aan. Op deze manier past de plugin zich aan de ruimte aan waarin hij geplaatst wordt. Uncheck deze als je specifieke breedte en hoogte wilt hebben.
- Hide cover Photo: Vink deze optie aan als je je omslagfoto helemaal niet laten zien. Het valt dan stukken minder op op je website en dat is natuurlijk niet de bedoeling.
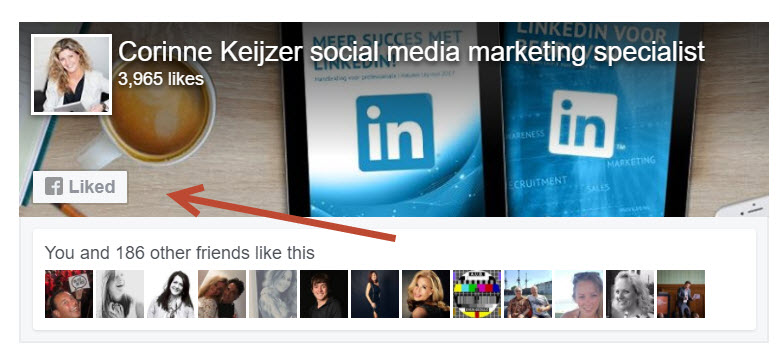
- Show Friend’s Faces: Vink dan deze optie aan als je wilt dat de bezoeker van je website ziet wie van zijn Facebookvrienden jouw pagina al geliked heeft.
Onder de instellingen zie je een preview van hoe de plugin getoond zal worden. Ben je tevreden over het eindresultaat? Druk dan op de knop GET CODE en je krijgt uitleg hoe je dit op je website moet plaatsen.
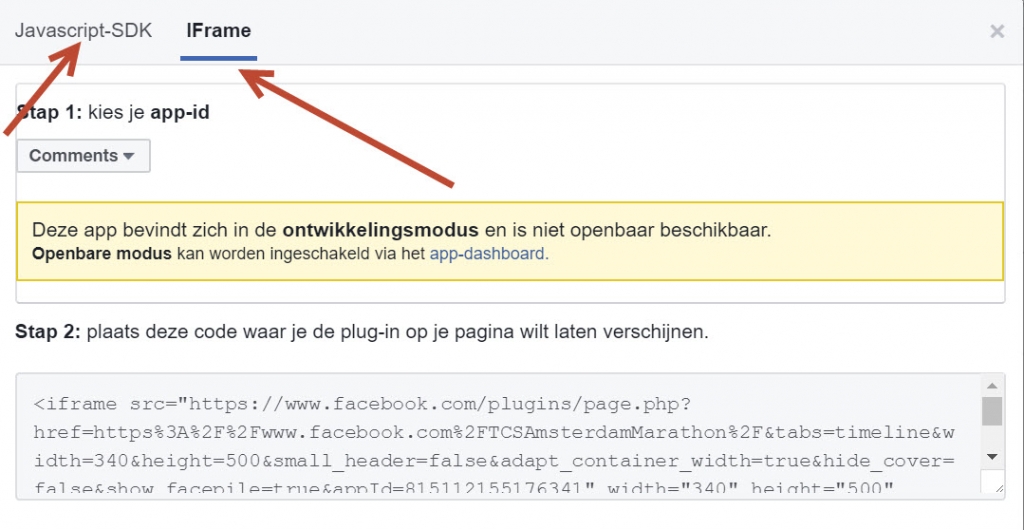
Implementatie op een website gaat bij de Page Plugin op twee manieren. De eerste is door middel van het plaatsen van twee codes Javascript (Javascript-SDK).
- De eerste code is het Javascript SDK. Deze plaats je direct na de <body> tag op de website, anders werkt de plugin niet.
- Het tweede stuk Javascript plaats je dan op de plek waar jij de Page Plugin wilt hebben.
De tweede manier is door middel van een iFrame. Je krijgt dan één stuk code die je op de plek plaatst waar jij je Page Plugin wil laten zien.

Als je alles goed hebt gedaan, dan krijgen jij en je bezoekers van je website de Page Plugin te zien!







Geef een reactie