Misschien heb je het al gelezen: Facebook legt het zelf aanpassen van afbeeldingen, titels en teksten bij het plaatsen van gedeelde content aan banden om met name nepnieuws te voorkomen. Dit heeft grote gevolgen voor je website maar ook de socialmediakanalen. Om ervoor te zorgen dat de content van je artikel of blog van je website op de juiste manier wordt gedeeld, en dus ook goed vertoond wordt op Facebook of LinkedIn, moet je de Open Graph tags op je website goed hebben ingesteld. De hoogste tijd voor meer uitleg!
Wat is Open Graph
Open Graph (ontwikkeld door Facebook zelf) is ontworpen om het delen van interessante content op een eenvoudige, maar vooral eenduidige manier te laten plaatsvinden zodat de gedeelde content op elk socialmediaplatform er hetzelfde uitziet. Zowel LinkedIn, Google+ als Twitter maken ook dankbaar gebruik van het Open Graph protocol.
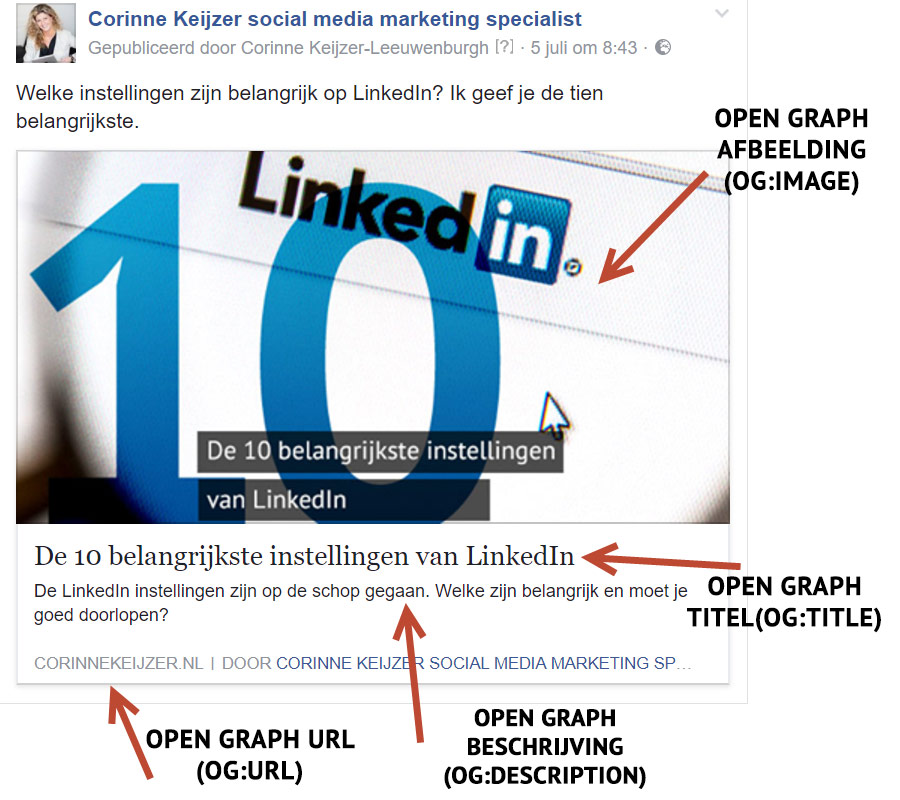
Gebruik je Open Graph als contentmaker dan heb jij de controle over hoe jouw content er op Facebook eruit komt te zien
Binnenkort aanpassen afbeelding en tekst verleden tijd
Is Open Graph op jouw website niet goed geconfigureerd per pagina, dan wordt het artikel of blog met de verkeerde, of helemaal geen, afbeelding getoond bij het delen op socialmediakanalen. Op de bedrijfspagina’s van LinkedIn en Facebook heb je nu nog de mogelijkheid om deze afbeelding of de tekst aan te passen, mocht deze ontbreken of niet kloppen, maar dat is bij Facebook binnenkort verleden tijd.

Hoe stel je Open Graph in op je website?
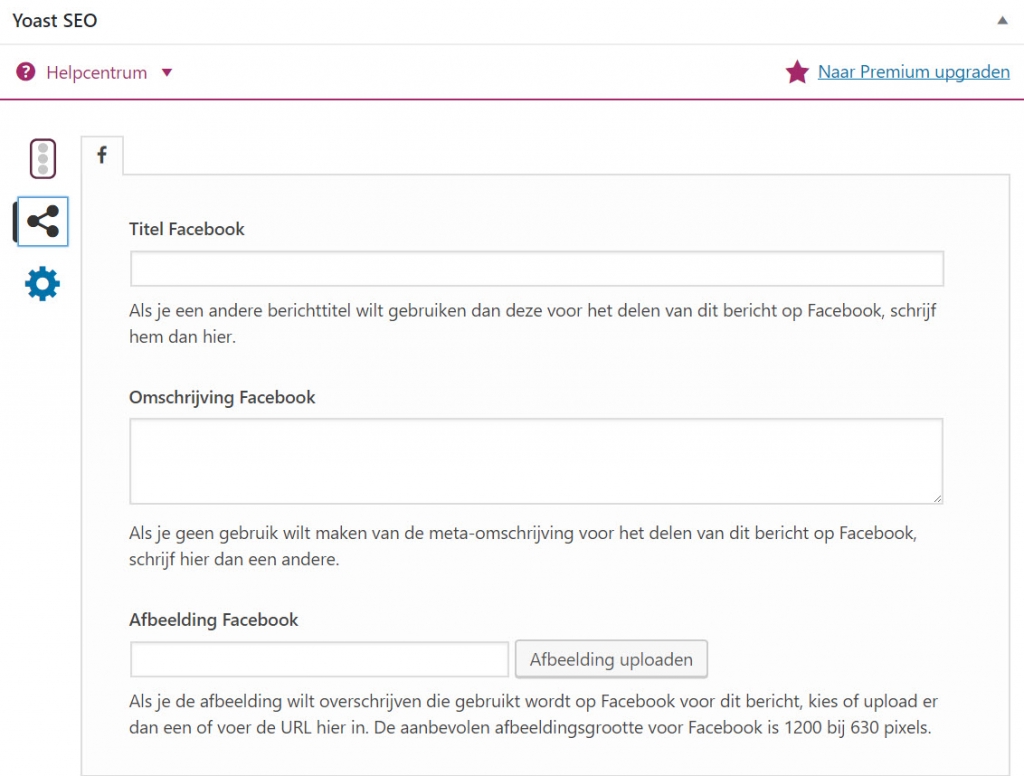
Om Open Graph te gebruiken zal je dit moeten implementeren op je website. Als je WordPress als content management systeem gebruikt is dat relatief eenvoudig. Er zijn diverse plugins op de markt die hierin voorzien. De uitgebreide versies van plugins YOAST SEO en van ALLINONESEO voorzien hierin. Installeer de plugin naar keuze via WordPress en je krijgt de extra invulvelden in je cms te zien als je een artikel schrijft. De gratis versie van Yoast geeft de drie belangrijkste direct als optie. De premium versie van beide plugins geven uitgebreide mogelijkheden.

Yoast geeft in hun plugin specifiek aan dat deze tags voor Facebook zijn (zie bovenstaand screenshot), maar deze gelden ook voor LinkedIn.
Open Graph Meta tags
De meta tags die ervoor zorgen dat de juiste content wordt getoond zijn deze:
• og:title – De titel van het object. Dit is de anchor tekst (linktekst) die gebruikt zal worden om te linken naar je webpagina of blog.
• og:image – Hier komt de url naar de afbeelding die je wilt tonen als je content gedeeld wordt
• og:url – De canonical URL naar het desbetreffende object.
• og:description – Een omschrijving van het object in één of twee zinnen. Je hebt hier meer ruimte dan bij je normale meta-description, die je gebruikt bij SEO dus benut deze ook goed.
• og:type – Het type van het te delen content (pagina, product, artikel,blog, etc.)
• og:locale – Met deze variabele zet je dat op Nederlands. De standaard instelling van Open Graph content is Engelstalig.
• og:site_name – Wanneer een object onderdeel is van een groter geheel (bijvoorbeeld een artikel op een website) dan kan hier de overkoepelende website genoemd worden.
Uiteraard is de og:image tag het allerbelangrijkste. Zorg voor de juiste afbeelding zodat mensen door klikken naar jouw website! Per artikel/blog op je website stel je deze parameter in zodat je artikel ook goed op social media er uit ziet.
De og:description tag en de og:title zijn ook van groot belang om personen te triggeren om je content te bekijken. Gebruik de juiste keywords om de inhoud zo goed mogelijk te omschrijven en om het zo interessant mogelijk naar buiten te brengen. Zorg voor attentiewaarde in de titel en de beschrijving waardoor jouw doelgroep op de link klikt en naar je website gaat.
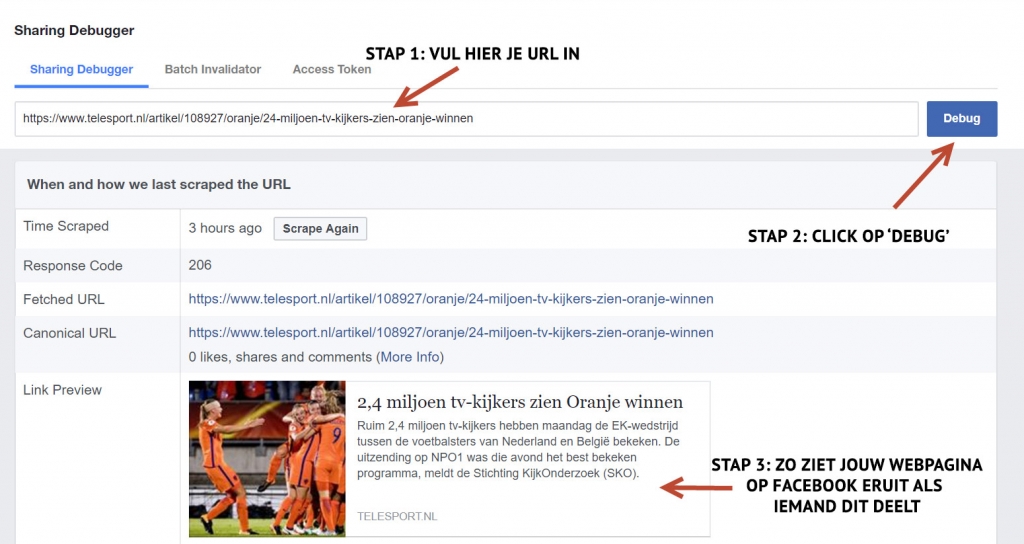
Facebook Debug tool – check of je alles goed hebt gedaan
Het is dus van groot belang om Open Graph op de juiste manier te implementeren in je website, maar vooral ook om het op een juiste manier te gebruiken. Facebook heeft speciaal voor ontwikkelaars ook een debug tool ontworpen zodat je gelijk kunt zien of je Open Graph op de juiste manier toepast. Deze “Sharing debugger” tool vind je op https://developers.facebook.com/tools/debug/ Vul daar jouw url in en je ziet meteen hoe jouw content er op Facebook uit komt te zien en of er fouten inzitten die je moet verbeteren.







[…] je ziet staat er geen afbeelding bij de link, iets dat het wel aantrekkelijker zou maken óm door te klikken. Dit is bij updates vanuit je […]